Skripting in Checklisten
Im vorigen Abschnitt wurde eine Vielzahl von Blöcken vorgestellt, die Sie verwenden können, um Ihre Arbeitsmappe/Checkliste dynamischer zu gestalten. Im Folgenden führen wir auf, wo Sie diese im iCL Designer tatsächlich verwenden können.
Skripting des Titels der Inspektion
Sie können ein Skript für den Titel der Inspektionen erstellen. Die Erstellung eines Skripts für den Inspektionstitel kann sehr nützlich sein, da die Inspektoren dann nicht für jede Inspektion einen langen Titel manuell eingeben müssen. Die Skripte für Inspektionstitel unterliegen jedoch einigen Einschränkungen, die Sie als Designer einer Checkliste beachten müssen.
Das Inspektionstitel-Skript muss von genau einer Checkliste abhängen. Das heißt, Sie müssen mindestens ein Feld aus einer Checkliste im Titelskript verwenden und können keine Felder aus verschiedenen Checklisten verwenden. Außerdem muss die Checkliste, von der das Titelskript abhängt, genau einmal vorhanden sein, d. h. das minimale und maximale Vorkommen dieser Checkliste muss 1 sein.
💡 Beachten Sie, dass der Titel der Prüfung jedes Mal aktualisiert wird, wenn ein bestimmtes Feld, das im Titelskript verwendet wird, aktualisiert wird.
Wenn Sie ein Skript zur Benennung von Inspektionen verwenden, müssen Sie noch einige weitere Dinge beachten:
- Sie müssen vorsichtig sein, wenn Sie Checklistenfelder verwenden, die leer sein können (d. h. die keine schreibgeschützten Felder mit gescripteter Antwort sind). Wenn ein Feld, das Sie verwenden, leer sein kann, müssen Sie diesen Fall im Titelskript behandeln (wahrscheinlich wird Ihnen ein "Test - wenn wahr - wenn falsch"-Block und ein "hat Wert"-Block helfen). Andernfalls wird der Titel der Inspektion leer sein, was für die Inspektoren sehr verwirrend sein kann. Vergessen Sie nicht, Felder zu behandeln, die im Titelskript leer sein können!
- Denken Sie daran: Das Titelskript wird jedes Mal neu ausgewertet, wenn der Benutzer die abhängige Checkliste ändert. Das bedeutet, dass z.B. die Verwendung des Blockly-Blocks "now" aus der Gruppe Date & Time verwirrend sein kann. Der Wert von "now" wird jedes Mal neu ausgewertet, wenn die Checkliste geändert wird, so dass der Titel das Datum der letzten Änderung enthält.
Skripting-Eigenschaften von Feldern
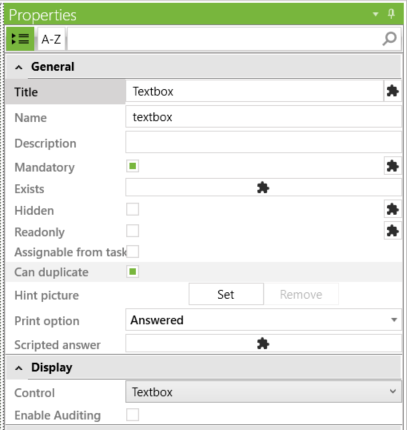
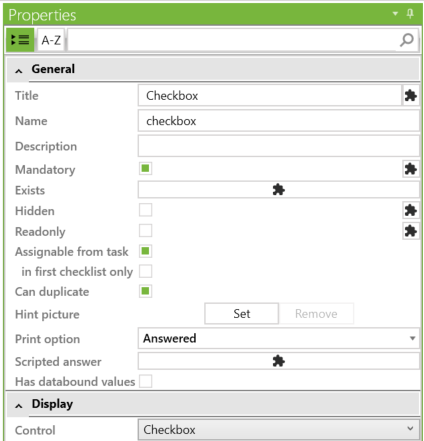
Die folgenden Bilder zeigen die Eigenschaften eines Textfeldes und eines Kontrollkästchens.
| Textfeld | Checkbox |
|---|---|
 |  |
| Blockly Feld | Funktion |
|---|---|
| Titel | Das Titel-Skript definiert den Anzeigetitel des Feldes. |
| Obligatorisch | Das Skript Obligatorisch steuert, ob das Feld ein Pflichtfeld ist oder nicht. |
| Schreibgeschützt | Das Readonly-Skript steuert, ob das Feld bearbeitet werden kann oder nicht. |
| Existiert | Das Exists-Skript steuert, ob ein Feld (und auch nachfolgende Felder) tatsächlich existiert. Existiert ein Feld nicht, wird es dem Benutzer weder angezeigt, noch werden seine Daten gespeichert. |
| Versteckt | Das Versteckt-Skript steuert, ob das Feld (und damit auch nachfolgende Felder) sichtbar ist oder nicht. Im Gegensatz zu Exists werden die Feldwerte weiterhin gespeichert. Auf diese Weise können Sie z.B. Felder, die Sie nur für Berechnungen benötigen, vor dem Benutzer verbergen. |
| Geskriptete Antwort | Das Skript für die geskriptete Antwort definiert die Antwort des Feldes. |
| Datengebundene Abfrage | Diese Abfrage definiert Filter und Sortierreihenfolge für Inhaltselemente. Das Ergebnis wird verwendet, um die verfügbaren Antworten z.B. eines Dropdown-, Radio-Button- oder Checkbox-Feldes zu füllen. |
|Datengebundene Liste: Dieses Script muss eine Liste von Elementen zurückgeben. Das Ergebnis wird verwendet, um die verfügbaren Antworten z. B. eines Dropdown-, Auswahl- oder Ankreuzfeldes zu füllen.
Unterschiedliche Werte und Titel in Antwortfeldern blockieren
Multiple-Choice-Fragen (Checkbox, Radio-Button, Dropdown, Ja/Nein und 3-Buttons) haben eine Reihe von Antworten.
Antwortfelder haben den Parameter 'Wert'. Wenn dieser Parameter ausgefüllt ist (Zahl oder Text), kann dieser Wert anstelle des Titels für Blockly-Vergleiche verwendet werden.
Die im Parameter "Value" angegebenen Zahlen können auch für Berechnungen und mathematische Vergleiche verwendet werden.
Wenn ein Multiple-Choice-Fragenfeld für Blockly-Skripte verwendet wird, können Sie entscheiden, ob Sie die Titel oder die Werte der entsprechenden Antwortfelder zum Vergleich heranziehen wollen.
Wenn Sie mehrsprachige Arbeitsmappen verwenden: Titel können übersetzt werden, Werte nicht. Daher sollten Sie bei einem Vergleich in einem Blockly-Skript immer Werte verwenden, da diese für alle in der Arbeitsmappe vorhandenen Sprachen funktional bleiben.
Wenn Sie aus irgendeinem Grund dennoch die Titel in Ihrem Skript verwenden müssen, beachten Sie bitte Folgendes: Die Titel werden als verketteter Text zurückgegeben, während die Werte als Liste zurückgegeben werden, um weitere Operationen zu erleichtern. Sie können also Werte ohne weiteres verknüpfen, aber die Titel müssen in einen "make list from text"-Block mit dem Trennzeichen ", " eingeschlossen werden: "Wir empfehlen, immer die Werte statt der Titel zu verwenden.
Auflösen von Titeln in verschiedenen Sprachen
In mehrsprachigen Arbeitsmappen gibt es eine zusätzliche Option, um die Titel anhand einer bestimmten Übersetzung (technisch: Kultur) aufzulösen.
Sie können zwischen allen in der Arbeitsmappe verfügbaren Sprachen (unter Verwendung des zweibuchstabigen ISO 639-1-Sprachcodes) oder der Standardeinstellung "of inspection" wählen, die die Sprache verwendet, die der Prüfer für die Durchführung der Prüfung auswählt.
Skripting datengebundener Antworten
Es gibt Fälle, in denen Sie nicht alle möglichen Antworten kennen, die der Inspektor zum Zeitpunkt der Erstellung der Checkliste zur Verfügung haben sollte. Für diese Fälle können Sie verschiedene Methoden verwenden, um verfügbare Antworten zur Laufzeit bereitzustellen.
Die beiden Methoden sind
- die Erstellung einer Abfrage an die Datenbank, die Inhaltselemente lädt, und
- die Bereitstellung einer Liste von benutzerdefinierten Elementen in einem Blockly-Skript.
Beide Methoden stellen eine Liste von Elementen zur Verfügung, die als verfügbare Optionen für z.B. Checkbox-Felder, Radio-Button-Felder oder jede Art von Auswahlfragen verwendet werden. Sie können die spezifischen Eigenschaften aktivieren, indem Sie die Eigenschaft "Has data-bound values" aktivieren.
Dadurch wird automatisch eine datengebundene Antwort erstellt, die als Platzhalter dient. Sie können diese Antwort nicht entfernen oder bearbeiten, es sei denn, Sie deaktivieren das Kontrollkästchen "Has data-bound values".
:::tip "statische" Antworten hinzufügen Fügen Sie ruhig "statische" Antworten vor und nach diesem Platzhalter ein. :::Im Falle von Inhaltselementen wird die Eigenschaft title des Inhaltselements als Titel der Option verwendet,
während die id des Inhaltselements als Wert verwendet wird. Bei datengebundenen Werten werden sowohl title als auch value gespeichert, wenn also
Wenn sich der "Titel" des Inhaltselements später ändert, ist der ursprüngliche Titel (zum Zeitpunkt der Speicherung der Checkliste)
in der Checkliste und den Berichten weiterhin sichtbar.
Bindung verfügbarer Antworten an eine Abfrage von Inhaltselementen
Wenn Sie Inhaltselemente verwenden möchten, um die verfügbaren Antworten zu füllen, können Sie die Standardauswahl "Antworten binden an" beibehalten: Inhaltselemente.
Zunächst müssen Sie den Inhaltstyp der Elemente, die Sie auflösen möchten, definieren, dann können Sie eine Abfrage definieren und Filter und Sortierbeschreibungen hinzufügen, die auf die zurückgegebenen Elemente angewendet werden. Sie können die Abfrage erstellen, indem Sie auf die Schaltfläche "blockieren" in der Abfrageeigenschaft klicken.
Der Abfrageblock hat zwei Eingänge für Filter und Sortierbeschreibungen.
Verwendung von "display text" zur Definition des Titels der Option
Bei der Verwendung von Inhaltselementen wird standardmäßig die Eigenschaft "Titel" des Inhaltselements als Anzeigetext der Option verwendet. Dies ist nicht immer das, was Sie dem Benutzer zeigen wollen. Stattdessen können Sie ein Skript "Anzeigetext" hinzufügen. Dieses wird für jedes Inhaltselement ausgewertet, und das Ergebnis wird als Anzeigetext für die Option verwendet.
Um auf die Felder jedes einzelnen Elements zuzugreifen, verwenden Sie den Block in der Kategorie "properties of 'contenttypename'".
Die Eigenschaft "Anzeigetext" ermöglicht es Ihnen, Felder der Checkliste zu verwenden, um den Anzeigetext zu erstellen. Dies kann nützlich sein, wenn Sie dem Benutzer eine Kombination aus dem Inhaltselement und Daten aus der Checkliste anzeigen möchten. Sobald jedoch eine Option vom Benutzer ausgewählt wurde, wird der Titel nicht mehr aktualisiert. Wenn Sie dieses Verhalten wünschen, aktivieren Sie bitte die Eigenschaft "Text live anzeigen".
Verwendung von "live display text" zur Aktualisierung des Titels der Option
Wenn Sie "live display text" aktivieren, wird der Titel einer ausgewählten Option immer dann aktualisiert, wenn die Felder, von denen die Abfrage- und Anzeigetext-Skripte abhängen, aktualisiert werden.
Live-Anzeigetexte wurden ursprünglich für Fälle eingeführt, in denen Sie ein Inhaltselement verwenden, um die verügbaren Auswahloptionen eines Optionsfeldes (Kontrollkästchen, Dropdown) in einer mehrsprachigen Arbeitsmappe bereitzustellen. Standardmäßig zeigen die Optionen von datengebundenen Feldern den Titel eines Inhaltselements an, der nicht übersetzt wird. Mit "display text" können Sie das Feld des Inhaltselements auswählen, das je nach Sprache angezeigt werden soll - z. B. über ein "select_language"-Feld in der Checkliste.
Nehmen wir zum Beispiel an, dass wir einen Inhaltstyp mit den Feldern "title_en" und "title_de" haben, die die jeweiligen Übersetzungen enthalten. Wenn die Sprache nun "en" ist, wird das Feld "title_en" zurückgegeben, wenn die Sprache "de" ist, wird das Feld "title_de" des Inhaltselements zurückgegeben. Wenn Sie nun die Sprache über das Feld "select_language" ändern, werden die bereits ausgewählten Optionen nicht übersetzt, es sei denn, Sie aktivieren die Option "live display text".
Das folgende Beispiel zeigt den Unterschied zwischen der Aktivierung und der Deaktivierung von "live display text". Beachten Sie, wie sich - bei aktivierter "Live-Anzeige" - der Titel der ausgewählten Optionen von "Apple" und "Pineapple" zu "Apfel" und "Ananas" ändert, wenn die Sprache gewechselt wird.
- Live-Anzeigetext deaktiviert
- Live-Anzeigetext aktiviert
iCL Designer gibt einen Überprüfungsfehler aus, wenn Sie ein Skript erstellen, das die "Titel" oder "lokalisierte Titel" eines datengebundenen Feldes mit aktiviertem "live display text" auflöst. Der Grund dafür ist, dass diese Titel zwar aktualisiert werden können, diese Änderung aber nicht an abhängige Skripte weitergegeben wird. Mit anderen Worten: Ihr Skript wird nicht benachrichtigt, wenn sich der Titel geändert hat.
Bindung verfügbarer Antworten an eine einfache Liste
In vielen Fällen werden Sie nur eine einfache Liste von Elementen benötigen, die die verfügbaren Optionen enthalten. Das Erstellen und Verwaltung von Inhaltselementen in der Datenbank wäre ein zu großer zusätzlicher Aufwand. Für diese Fälle können Sie die Antworten an "Elemente in der Liste" binden, was Ihnen den Standard-Blockly-Editor zum Erstellen einer beliebigen Liste von Elementen bietet.
Sie können jede Kombination von Blöcken verwenden, z.B. Antwort von (einschließlich wiederholter Bereiche), Liste erstellen mit,
Liste aus Text erstellen" und so weiter.
Automatische Auswahl einer einzelnen datengebundenen Antwort
Es gibt Fälle, in denen die Liste der datengebundenen Antworten nur eine einzige Option enthält. In diesen Fällen können Sie festlegen, dass eine einzige datengebundene Antwort automatisch ausgewählt werden soll. Sie können die automatische Auswahl aktivieren, indem Sie die Eigenschaft "auto-select" markieren.
Das folgende Beispiel zeigt diese Funktion anhand einer einfachen Liste von Elementen.
💡 Beachten Sie, dass Sie die automatische Auswahl auch verwenden können, wenn Sie eine Abfrage für datengebundene Antworten erstellt haben, nicht nur für eine Liste von datengebundenen Werten.
In diesem Beispiel gibt es drei verschiedene Felder: ein Kontrollkästchen, ein Optionsfeld und ein Dropdown. Wenn die Liste nur eine Option enthält, wird diese Option in allen drei Feldern ausgewählt.
Beschränkungen
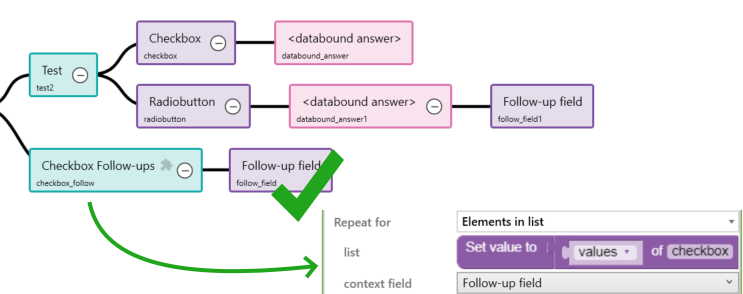
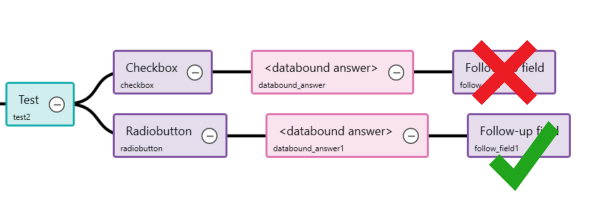
Wenn Sie Follow-up-Felder für Antworten verwenden, können Sie sie nur für Auswahlfelder verwenden, die einen einzigen Wert haben, wie Optionsfelder, Dropdowns, Ja/Nein- und Drei-Button-Felder. Da das Nachverfolgungsfeld für jede Antwort "wiederholt" werden müsste, wird es derzeit nicht unterstützt (Stand: Januar 2021). Um dies zu umgehen, können Sie eine weitere Überschrift erstellen und Repeat for elements in list verwenden.
| Tun | Nicht tun |
|---|---|
 |  |
Skripting-Eigenschaften von Kapiteln/Überschriften
Die Eigenschaften von Kapiteln und Überschriften unterscheiden sich ein wenig, da sie selbst keinen Wert speichern können (keine Scripted Answer), aber wiederholbar sein können.
| Blockly Feld | Funktion |
|---|---|
| Titel | Das Titelskript definiert den Anzeigetitel des Kapitels/der Überschrift. Sie können es verwenden, um seinen Inhalt dynamisch anzuzeigen, indem Sie eines der Felder des Kapitels/der Überschrift verwenden. |
| Existiert | Das Exists-Skript steuert, ob ein Kapitel/eine Überschrift überhaupt existiert. Wenn Exists falsch ist, werden keine Daten des Kapitels/der Überschrift und aller darin enthaltenen Felder gespeichert. Beachten Sie, dass Exists immer alle vorhandenen Instanzen eines Kapitels/einer Überschrift betrifft: Wenn Sie ein Kapitel dreimal wiederholt haben (d.h. Sie haben 3 Instanzen dieses Kapitels) und Exists auf false steht, werden alle drei Kapitel entfernt. |
| Versteckt | Das Skript "Versteckt" steuert, ob das Kapitel/die Überschrift (und alle seine/ihre Felder) sichtbar ist oder nicht. Im Gegensatz zu Exists betrifft Hidden nur eine einzige Instanz. Sie könnten also drei sich wiederholende Kapitel haben und deren Versteckt-Skript an ein enthaltenes Ja/Nein-Feld des Kapitels binden. Wenn Sie dieses Feld in einem der drei Kapitel auf "Nein" setzen, sind die beiden anderen weiterhin sichtbar. Dies ist ein sehr wichtiger Unterschied zu Exists. |
| Wiederholen für | Diese Einstellung ermöglicht das Erstellen (oder "Wiederholen") von Kapiteln/Überschriften für einen bestimmten Datensatz. Dies kann Inspected items (für jedes inspizierte Inhaltselement), Related items (für jedes untergeordnete Element, das der angegebenen Abfrage entspricht) und Element in list (für jedes Element in einer Liste) sein. Diese Optionen werden weiter unten beschrieben. |
| Minimum | Wenn ein Kapitel/eine Überschrift wiederholbar ist, gibt Minimum die Mindestanzahl von Kapiteln/Überschriften an, die miteinander in Beziehung stehen müssen. |
| Maximum | Wenn ein Kapitel/eine Überschrift wiederholbar ist, gibt Maximum die maximale Anzahl von Kapiteln/Überschriften an. Sobald das Maximum erreicht ist, kann der Benutzer keine weiteren Instanzen des Kapitels/der Überschrift mehr hinzufügen. |
| Indexfeld | Bei sich wiederholenden Abschnitten (Überschriften oder Kapiteln) kann ein Indexfeld angegeben werden. Dieses Zahlenfeld wird automatisch mit dem Index des aktuellen Abschnitts gefüllt, wenn ein Abschnitt hinzugefügt oder gelöscht wird oder die Sortierung geändert wird. Wenn Sie also zum Beispiel Überschriften für drei Defekte "Defekt 1", "Defekt 2" und "Defekt 3" haben, werden sie die folgenden Indizes haben: "Defekt 1" hat den Index 0, "Defekt 2" hat den Index 1, "Defekt 3" hat den Index 2. Wichtig Indizes sind nullbasiert. Sie beginnen bei 0 und nicht bei 1! |
| Ordnen nach | Wenn ein Kapitel/eine Überschrift wiederholbar ist, gibt Ordnen nach an, in welcher Reihenfolge die wiederholten Kapitel/Überschriften angezeigt werden sollen. Auf diese Weise können sie dynamisch sortiert werden. |
Wiederholung für geprüfte Artikel
Wenn Sie die Wiederholung für Geprüfte Elemente auf z.B. einem Kapitel auswählen, wird für jedes Inhaltselement, das in der aktuellen Prüfung geprüft wird, ein Kapitel hinzugefügt. Geprüfte Elemente können in der Aufgabe festgelegt werden, oder wenn der Benutzer eine Prüfung ohne Aufgabe startet und ein Element aus der Liste auswählt. Dies funktioniert nur, wenn die Arbeitsmappe so konfiguriert ist, dass ein geprüftes Element erforderlich ist. Im folgenden Beispiel handelt es sich um eine Arbeitsmappe zur Gebäudeprüfung, die den Inhaltstyp tutorial_building als zu prüfenden Typ definiert. Daher muss der Benutzer beim Starten einer Prüfung ein Gebäude auswählen.
Dann können wir ein wiederholbares Kapitel definieren, das für jedes Tutorialgebäude erstellt wird.
Beachten Sie, dass wir ein *Kontextfeld* angeben müssen. Dies ist ein *Inhaltsfeld*, in dem das Gebäude gespeichert wird, für das ein Kapitel erstellt wurde. Auf diese Weise wissen Sie immer, welches Kapitel für welches Gebäude existiert und können dies in Ihren Skripten nutzen.Sie können eine Demo-Arbeitsmappe von hier 💾 herunterladen.
Wiederholen für verwandte Elemente
Mit Wiederholen für verwandte Elemente können Sie Elemente dynamisch laden. Die einzige Einschränkung ist, dass es sich dabei um Child-Elemente handeln muss. (Eltern-Kind-Beziehung) Dies kann z.B. verwendet werden, um alle Mängel eines bestimmten Gebäudes in die aktuelle Checkliste zu laden:
Wie Sie sehen können, erhalten Sie eine zusätzliche skriptfähige Eigenschaft query. Diese definiert bereits den übergeordneten Filter, aber Sie können zusätzliche Filter hinzufügen. Diese Filter können entweder konstant sein (es werden nur Defekte mit einem Schweregrad von mindestens 5 angezeigt) oder sogar dynamisch, unter Verwendung von Feldern der Checkliste (es werden nur Defekte angezeigt, deren Ort ort ist)
Sie können eine Demo-Arbeitsmappe herunterladen von hier 💾
Wiederholung für Elemente in der Liste
Während Sie bei der Wiederholung für verwandte Elemente und geprüfte Elemente mit Inhaltstypen arbeiten müssen, können Sie mit der Wiederholung für Elemente in der Liste Kapitel/Überschriften für beliebige Listen erstellen.
Als Beispiel zeigen wir Ihnen eine Checkliste aus der Demo-Arbeitsmappe, die Sie unter hier 💾 herunterladen können
Es erstellt eine Überschrift für jede Feststellung, die im Feld defect_categories ausgewählt wurde
Wie Sie sehen können, sieht die Eigenschaft list einer Eigenschaft Scripted Answer sehr ähnlich. Sie erwartet, dass Sie eine Liste zurückgeben.
Wenn Ihr Skript nur einen einzigen Wert zurückgibt (einen Text oder eine Zahl), wird dieser automatisch in eine Liste umgewandelt.
Zu beachten ist, dass Sie wie bei repeat for related und repeat for inspected items ein Kontextfeld benötigen. Der Grund dafür ist, dass Sie die ausgewählten Feststellungen jederzeit ändern können und damit auch die Liste, an die die Überschrift gebunden ist. In diesem Fall muss das System wissen, welche Überschrifteninstanz für welches Listenelement erstellt wurde, damit es diejenigen entfernen kann, die nicht mehr Teil der Liste sind, und Überschriften für neue Listenelemente hinzufügen kann. Aus diesem Grund ist es sehr wichtig, dass das Kontextfeld tatsächlich jeden Wert enthalten kann, der in der Liste vorkommen könnte. Wenn Ihre Liste z.B. Text enthält, sollten Sie kein Zahlenfeld als Kontextfeld verwenden! Wenn Sie keine Ahnung haben, was in der Liste stehen könnte, sollten Sie ein Textfeld verwenden, da dieses fast jeden Wert aufnehmen kann. Der Nachteil ist, dass es möglicherweise nicht so aussagekräftig ist.
Da wir ein Feststellungsfeld als Quelle für unsere Liste verwenden, können wir getrost ein anderes Feststellungsfeld als Kontextfeld für unsere Überschrift verwenden:
Wie man eine Liste erstellt
Listen können in Checklisten auf verschiedene Weise abgerufen werden. Die folgenden Beispiele sind auch in der demo workbook 💾 zu finden
Eine Möglichkeit wäre, das Skript list mit dem Block create list zu erstellen:
Eine andere Möglichkeit wäre, einen String in eine Liste von Elementen aufzuteilen:
Eine andere Möglichkeit wäre, ein Feld zu verwenden, das in einem wiederholbaren Abschnitt (Kapitel/Überschrift) enthalten ist
Beachten Sie, dass das Feld `defect_categories` ein Dropdown-Feld ist, also nur eine einzige Antwort zulässt und daher nicht sofort eine Liste zurückgibt.
Beachten Sie, dass Sie am Ende eine Liste von Listen erhalten könnten. Das mag kompliziert klingen, ist aber eigentlich ganz einfach. Wenn Sie z. B. Ihr Listen-Skript mit dem Block Liste erstellen erstellen und in diesem Block ein Katalogfeld oder ein Feld verwenden, das in einem wiederholbaren Abschnitt enthalten ist, haben Sie bereits eine Liste von Listen. Für dieses Szenario bieten wir den Block flatten. Dieser nimmt einfach eine Liste und verschiebt, falls diese Liste eine andere Liste enthält, einfach alle ihre Elemente in die äußere Liste. Man kann also sagen, dass er die Liste verflacht.
Da es sich hier um ein fortgeschrittenes Szenario handelt, sehen Sie sich bitte die beiden Checklisten List of lists in der demo workbook 💾 an
Dynamische Sortierung von Kapiteln und Überschriften mit 'Sortieren nach'
Mit 'Order by' können Sie die Reihenfolge von Kapiteln und Überschriften dynamisch ändern. Dazu geben Sie in Blöcken an, nach welcher Eigenschaft (welchem Feld) ein Abschnitt sortiert werden soll. Zusätzlich muss mittels 'Absteigend' angegeben werden, ob auf- oder absteigend sortiert werden soll.
Das folgende Video zeigt die Funktionalität in Aktion - die Kapitel werden dynamisch in auf- und absteigender Reihenfolge sortiert:
Bereiche nach mehreren Kriterien sortieren
Sie können nach einer beliebigen Anzahl von Eigenschaften sortieren. Im folgenden Beispiel
- zuerst nach dem Wert
sortin aufsteigender Reihenfolge sortiert. - dann nach dem Wert
categoryaber in absteigender Reihenfolge.
Es sollten also drei Überschriften mit den folgenden Werten vorhanden sein
- Überschrift 1:
sort: 1,Kategorie"b" - Überschrift 2:
Sortieren: 2,Kategorie"a" - Überschrift 3:
Sortieren: 1,Kategorie"c"
dann werden die Überschriften primär nach der ersten OrderBy-Eigenschaft sort in aufsteigender Reihenfolge sortiert.
Daraus ergibt sich die folgende Reihenfolge
- Überschrift 1 (
sort: 1) - Überschrift 3 (
sort: 1) - Überschrift 2 (
Sortierung: 2)
Als nächstes wird in absteigender Reihenfolge nach der zweiten OrderBy-Eigenschaft category sortiert. Dies ergibt die endgültige Reihenfolge:
- Überschrift 3 (
Kategorie: c) - Überschrift 1 (
Kategorie: b) - Überschrift 2 (
Kategorie: a)
Es ist wichtig zu beachten, dass die Rubrik 2 gemäß ihrer Kategorie vor allen anderen Rubriken rangiert werden sollte. Die Bereiche wurden jedoch primär durch die Eigenschaft sort sortiert.
Die Reihenfolge der "order by"-Blöcke ist also entscheidend!
Beschränkungen
Bei der Sortierung von Kapiteln und Überschriften ist nun folgendes zu beachten:
Ein für die Sortierung verwendetes Feld muss unbedingt in dem Bereich definiert sein, der sortiert werden soll:
Der "absteigende" Teil eines "order by"-Blocks muss nicht ein konstanter Wert sein, wie in den vorherigen Beispielen. Er kann auch dynamisch mit einem Feld aus der Checkliste gesetzt werden. Im folgenden Beispiel wird ein "Ja/Nein"-Feld verwendet, um zu bestimmen, ob die Kapitel auf- oder absteigend sortiert werden sollen:
Dieser Wert muss dann außerhalb des sortierten Bereichs definiert werden. Wird er _innerhalb_ definiert, könnte es sein, dass für zwei verschiedene Bereiche ein unterschiedlicher Wert existiert, d.h. ein Bereich will _aufsteigend_ und ein anderer _absteigend_ sortiert werden. Dies würde zu unvorhersehbaren Sortierergebnissen führen und ist daher nicht erlaubt.Theoretisch kann man mit dem test-Block zur Laufzeit festlegen, nach welcher Eigenschaft ein Bereich sortiert werden soll. Im folgenden Beispiel wird das Feld
Auch dies kann zu unvorhersehbaren Sortierreihenfolgen führen. Eine Überschrift kann bereits mit dem Wert "sort" gefüllt sein, eine andere aber nicht. Dies führt zu einer Sortierung nach `sort` und `category`! Außerdem sind `Sort` und `Kategorie` zwei verschiedene Feldtypen: Sort" ist eine Zahl, während "Kategorie" ein Text ist. Wenn bei der Sortierung unterschiedliche Wertetypen verwendet werden, müssen diese Werte alle in denselben Typ konvertiert werden, sonst ist eine Sortierung nicht möglich. Der einzige Typ, in den ein Wert umgewandelt werden kann, ist **Text**. Daher werden bei Typkonflikten alle Werte vor der Sortierung in einen Text konvertiert.sortnur dann nach sortiert, wenn es einen Wert gesetzt hat. Andernfalls wird es nachcategorysortiert.
In der Demo Arbeitsmappe 💾 werden beide Szenarien (sortiertes Kapitel und sortierte Überschrift) demonstriert.
Erweiterte Listenblöcke
Verwendung des Blocks 'Filter list'
Wenn Sie mit Listen arbeiten, möchten Sie vielleicht nur eine Teilmenge der Liste verwenden. In solchen Fällen können Sie den Filterblock verwenden, um unerwünschte Elemente aus der Liste herauszufiltern.
Erinnern: Es gibt verschiedene Quellen für Listen, z. B.
- Listen, die von anderen Blöcken erstellt wurden (z. B. Liste erstellen mit, Liste aus Text erstellen, usw.),
- die Werte eines Optionsfeldes (z.B. Checkbox, Dropdown, etc.),
- oder einfach den Wert von Feldern, die innerhalb einer wiederholbaren Überschrift oder eines Kapitels platziert sind.
Der Filterblock benötigt zwei Parameter:
- eine Liste, die gefiltert werden soll
- und ein Block (oder eine Kombination von Blöcken), der true oder false zurückgibt und der verwendet wird, um zu entscheiden, ob ein Element der angegebenen Liste in das Ergebnis aufgenommen werden soll oder nicht.
Der logische Block wird auf jedes einzelne Element der angegebenen Liste angewandt, und wenn er true zurückgibt, wird dieses bestimmte Element in die Ergebnisliste aufgenommen, andernfalls nicht. Daher müssen die angegebenen logischen Blöcke den angegebenen Element-Block verwenden.
Sehen wir uns ein paar Beispiele an.
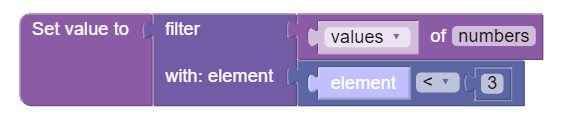
Filtern von Zahlen kleiner als 3
Nehmen wir an, es gibt ein Kontrollkästchen - in dem der Benutzer Zahlen zwischen 1 und 5 auswählen kann - das in einem Feld namens Zahlen gespeichert ist.
Um die Zahlen zu filtern, die kleiner als 3 sind, können wir die Werte des Feldes Zahlen an den Filterblock und einen Mathematikblock übergeben, um die Elemente der Liste mit 3 zu vergleichen.

Das Ergebnis in iCL Filler:
Filtern von Zahlen, die genau 3 oder 5 sind
Wir verwenden wieder das gleiche Kontrollkästchen mit dem Namen Nummern. Das Blockly-Skript ist sehr ähnlich wie zuvor, aber wie Sie sehen können, verwendet es den Element-Block zweimal. Sie müssen ihn mindestens einmal verwenden, aber Sie können ihn auch mehrmals verwenden.
Einige weitere Beispiele finden Sie in der Demo-Arbeitsmappe 💾.
Wie man den 'any/every' Block verwendet
Der 'any/every'-Block nimmt zwei Parameter entgegen: eine Liste und einen booleschen Ausdruck. Er prüft, ob irgendein/jedes Element in der angegebenen Liste diesen Ausdruck erfüllt oder nicht. Er gibt true oder false zurück.
Sehen wir uns ein Beispiel an. Gegeben sei eine Liste mit Zahlen. Wir möchten zwei einfache Ja/Nein-Fragen beantworten:
- Ist jedes Element in der Liste kleiner als 3?
- Gibt es eine ungerade Zahl in der Liste?
Im Falle der ersten Frage sieht das Skript wie folgt aus:
Das zweite Skript ist ähnlich, aber hier wählen wir "any" aus der Dropdown-Liste. Im booleschen Ausdruck wird geprüft, ob das Element ungerade ist, d. h. ob der Rest bei der Division durch 2 nicht 0 ist.
Das Ergebnis der obigen Skripte im Filler sieht wie folgt aus:
Wie man den Block 'list map' verwendet
Der 'map'-Block kann verwendet werden, um aus einer Liste eine neue Liste zu erstellen, indem jedes Element der ursprünglichen Liste in einen neuen Wert umgewandelt wird - dieser neue Wert kann alles sein: Text, Zahl, Liste, etc.
Sie müssen die ursprüngliche Liste und einen Ausdruck übergeben, der für jedes Element einzeln ausgeführt wird.
Im folgenden Beispiel wird eine Zahlenliste in eine andere Zahlenliste umgewandelt, indem jedes Element der ursprünglichen Liste mit 2 multipliziert wird. So sieht das Skript aus:
Und das Ergebnis:
Wie man den Block 'Liste sortieren mit Ausdruck' verwendet
Der Block 'sort list with expression' ist eine Kombination aus einer einfachen Sortierung und der oben beschriebenen Map. Wir sortieren die Elemente einer Liste nach einem Wert, den wir im zweiten Parameter des Blocks erstellen. Sie müssen einen Ausdruck angeben, der auf jedem Element der Liste ausgeführt wird - genau wie beim 'map'-Block - dann werden die Werte nach diesen Werten sortiert.
Sehen wir uns ein Beispiel an: Wir sortieren eine Liste von Texten nicht alphabetisch, sondern nach der Länge der Wörter.
Das Ergebnis im Filler sieht wie folgt aus:
Sie können eine Demo-Arbeitsmappe 💾 herunterladen, um ein paar Beispiele für die oben beschriebenen Blöcke zu sehen.